How to place an image in text

Step 1: Open A Photo

Step 7: Choose A Font
Step 8: Set White As Your Text Color
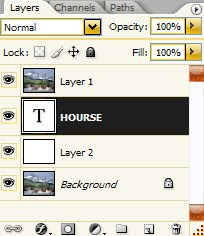
Step 9: Type Your Text
Step 10: Resize The Text (Press Ctrl+T )

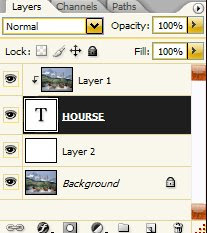
Step 12: Select "Layer 1"

(Layer > Create Clipping Mask)


Step 14: Select Text Layer
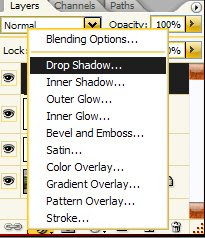
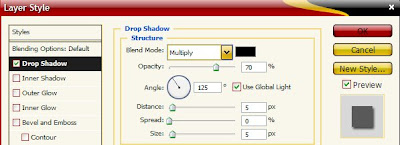
Step 14: Add A Drop Shadow
Opacity: 70% Angle: 125%

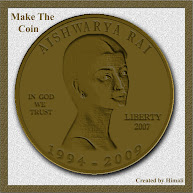
The final "image in text"